都說JavaScript負責網頁的行為互動,但其實JavaScript 並沒有提供網頁的操作方法,前端開發者在網頁的操作方法都是「瀏覽器」(JavaScript 操作平台)提供的。基本上分別由這兩種物件所擁有:「BOM」與「DOM」。
在瀏覽器上的 JavaScript 包含了:
JavaScript 核心 (以 ECMAScript 標準為基礎)
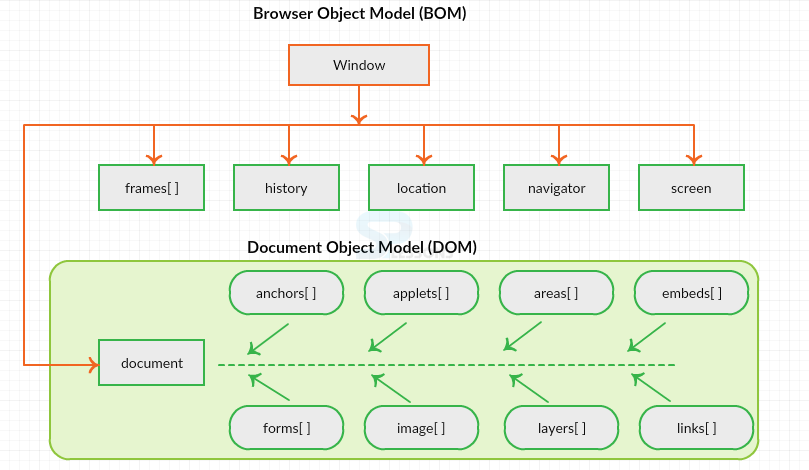
BOM (Browser Object Model,瀏覽器物件模型),對瀏覽器本身進行操作,不涉及網頁內容,整個BOM的源頭是window物件,透過window物件可以存取許多的屬性、方法和物件
DOM (Document Object Model,文件物件模型),通過Javascript訪問html元素及樣式以操縱它們(例如改變文本、HTML屬性、CSS樣式…)
前端工程師透過 Javascript 去呼叫 BOM 和 DOM 提供的 API 來控制瀏覽器的行為跟網頁的內容。
BOM (Browser Object Model,瀏覽器物件模型) : JavaScript 與瀏覽器溝通的窗口,主要處理瀏覽器視窗和框架,不涉及網頁內容,核心是 Window物件, Window 物件提供的特性主要為 document、location、navigator、screen、history 以及 frames。
DOM (Document Object Model,文件物件模型),是 BOM 的分支之一,以樹狀結構來表示 HTML 文件的模型,並把每個HTML元素當作節點,組合的樹狀圖,稱為「DOM Tree」,JavaScript 透過 DOM 提供的 API 來對 HTML 做出存取與操作。
